Hey, welcome to the second lesson!
Today we will choose and install a template for PrestaShop engine.
Step 1: Where to find appropriate template?
TemplateMonster offers a plenty of solutions for any aim. Whatever online store you need to create, you will definitely find there a necessary theme with stunning design. Moreover, you can get any technical help from our support team 24/7.
All PrestaShop templates have the following structure:
- sources – contains template source files
- custom_html – custom HTML files
- psd – template Adobe Photoshop source files (.psd)
- favicon.png – favicon image
- theme – contains PrestaShop theme files
- manual_install – contains files for manual installation
- img – images for manual installation
- modules – modules for manual installation
- themes – theme files for manual installation
- dump.sql – sample data file for manual installation
- themeinstallator – contains an archive for automatic theme installation
- theme xxxx .zip – theme archive, it contains all theme files, it’s installed via standard PrestaShop installation method
- documentation.txt – contains link to online theme documentation
- info.txt – contains instructions on extracting source files
I decided to choose a multipurpose theme NextPrest to show you how to work with PrestaShop platform.
Step 2: Template installation
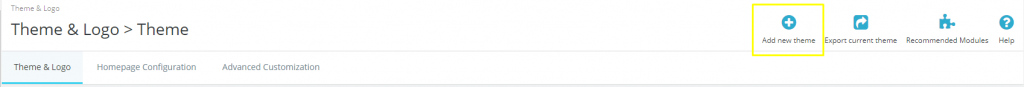
After you have purchased the template, extract all the files from its package. Then you need to upload it in your PrestaShop admin panel. To do that log into your PrestaShop admin panel and navigate to Design -> Theme & Logo. At the top of the page click Add new theme button.

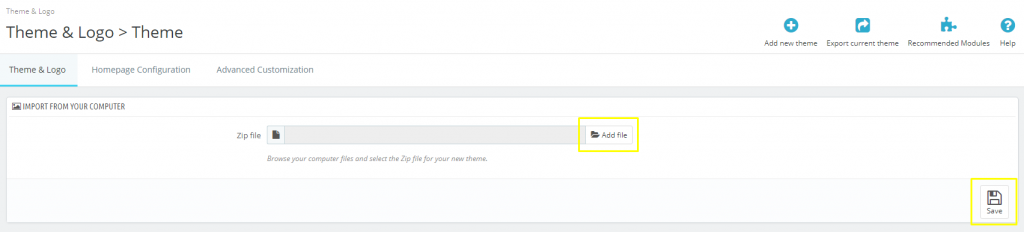
Click “Add file” button and import from your computer section. Navigate to previously unzipped template package and open themeinstallator folder. Select your theme .zip file and click Save. For example, I need to create a furniture online store, that is why I choose and upload a furniture theme.

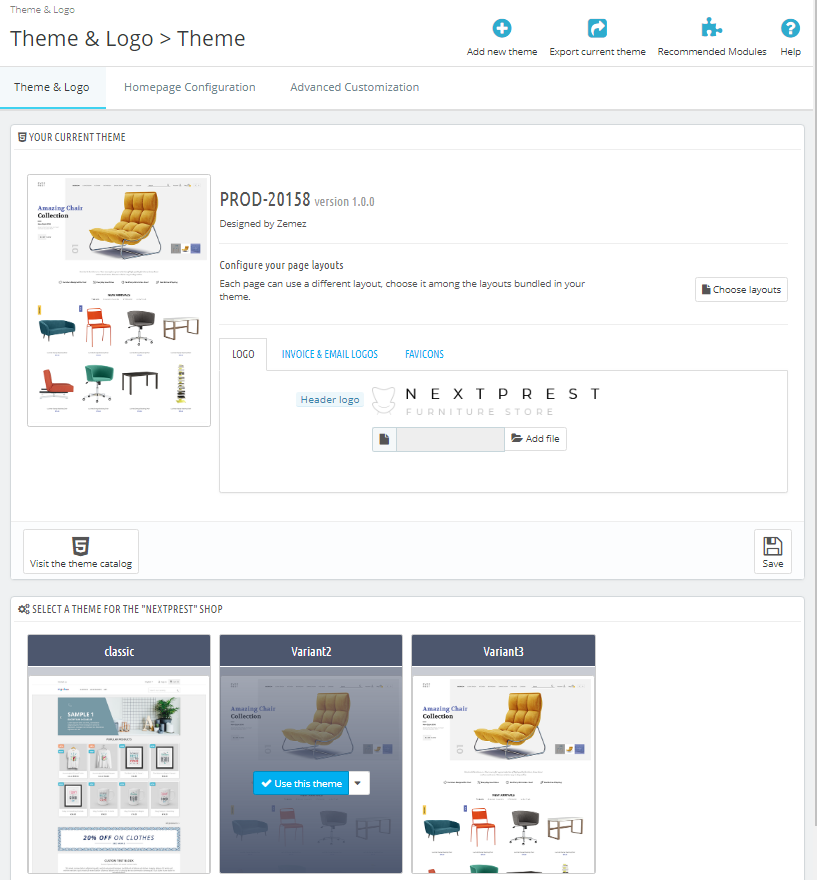
The uploading process will be started. You will see the message that the theme has been successfully uploaded. Your new theme preview will appear in the list of installed themes. In order to activate the theme, hover the cursor over the theme preview icon and click Use this theme.

Step 3: Adding languages to the store
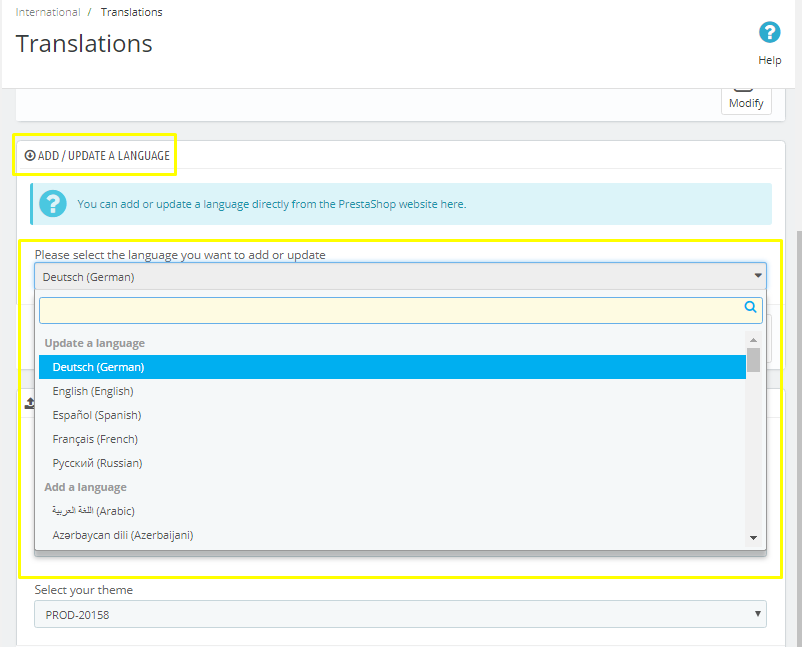
NextPrest is a multi-language template, so you can add all provided languages to your store. Go to ‘International > Translations’ in the admin panel, find ‘ADD/UPDATE A LANGUAGE’ and add languages by choosing them from the drop-down menu and clicking the ‘Add or update a language’ button.

If you do not want to have some languages, you can delete them or turn them off in the ‘International > Localization > tab Languages’ menu.
Step 4: Modules installation
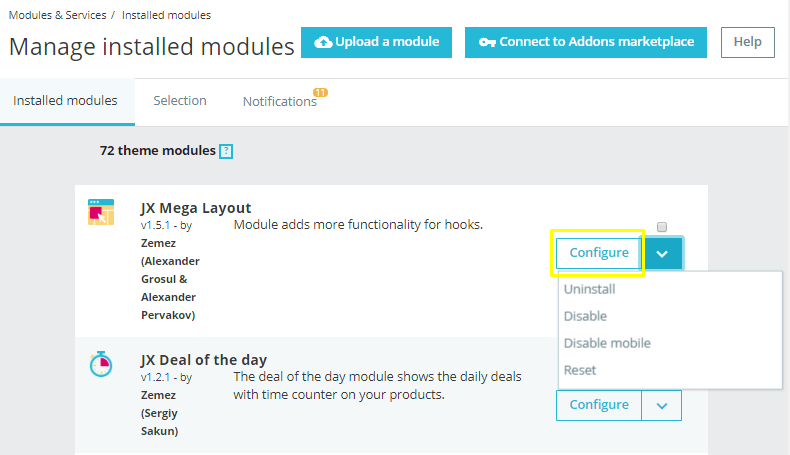
Each template is provided with some specific module settings and you need to configure them. This can be done in the PrestaShop admin panel. Select Modules > Modules and Services from the main menu.
The section is divided into 3 tabs:
- Selection – selection of modules recommended for your shop (based on your country, language and version of PrestaShop); it includes the most popular modules from Addons marketplace, and free partner modules.
- Installed modules – all the modules you’ve added to your shop, either by buying it from PrestaShop Addons, or by uploading it directly.
- Notifications – list of modules which require your attention: you need to take some action to ensure they are fully operational (configure or update them).
To install a module, open the ‘Selection’ tab, locate it in the list and click the ‘Install’ button.

After activating the necessary modules, you need to assign them to correct positions. In the admin panel, select Design > Positions from the top menu. You can place a module in the required position by clicking the arrow buttons or dragging it up or down in the modules list.
Step 5: Configuring images
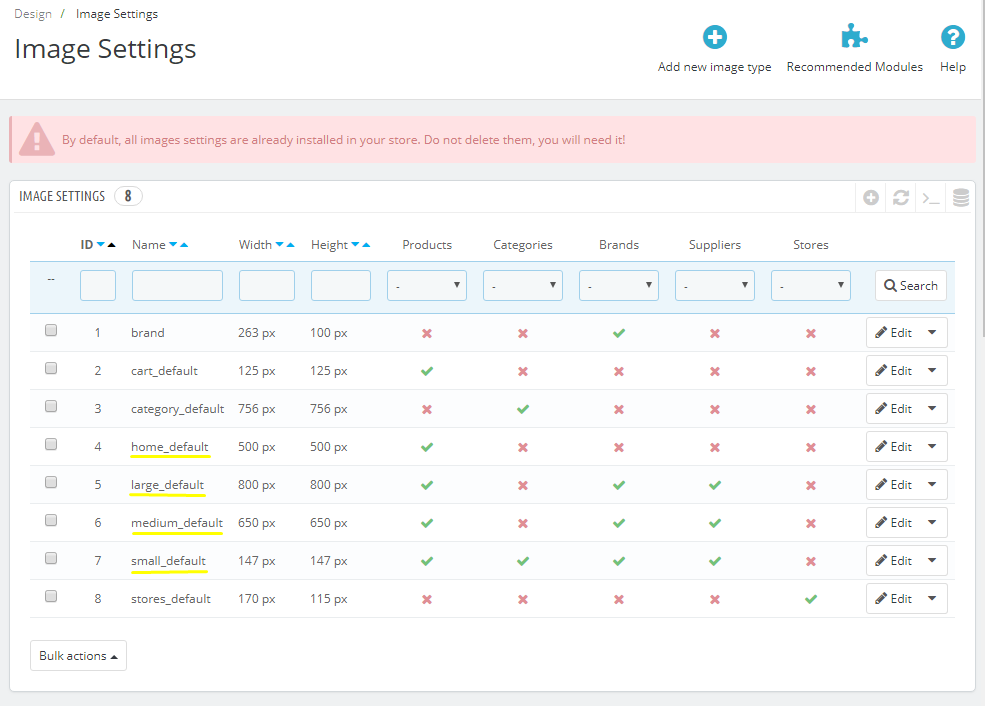
In PrestaShop you can use predefined image dimensions for product images, category images, manufacturers, etc.
For example, images of the ‘home’ dimensions are usually used for the product images on category listings, ‘large’ for main product image on the product info page.
To configure product image dimensions, open your PrestaShop admin panel, go to Design > Image Settings

Step 6: Editing sliders
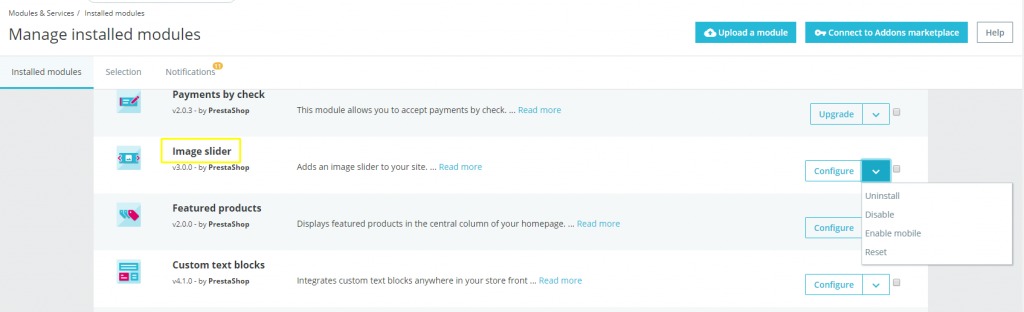
First navigate to Modules -> Modules and Services in the admin panel of your PrestaShop store and open the tab ‘Installed modules’. Then find the Image slider module and press the ‘Configure’ button to edit the module.

On the screen that appears next you’ll be able to set the main properties of your slider like speed of changing slides, the pause on hover and loop option. After you’ve changed it, press the ‘Save’ button. To add a new slide find the ‘+’ button in the top right corner of Slides list section and click it. If you want to edit the existing slide, click the ‘Edit’ button. Further process is quite simple. In ‘Slide Information’ section fill all the required fields and ‘Save’ it.
